
PicGo+Github打造舒适图床体验
限于口袋紧张,租的vps存储空间都非常有限。再加上如果后面需要迁移博客系统到别的服务器的话,处理图片资源也是一件非常头疼的事情。所以本文将介绍一种利用PicGo+Github来构建舒适图床体验的方法。
首先需要下载PicGo,这是一款图床管理的工具,你可以在任何平台进行安装,也是我们本文中的核心。PicGo官方下载链接
配置图床
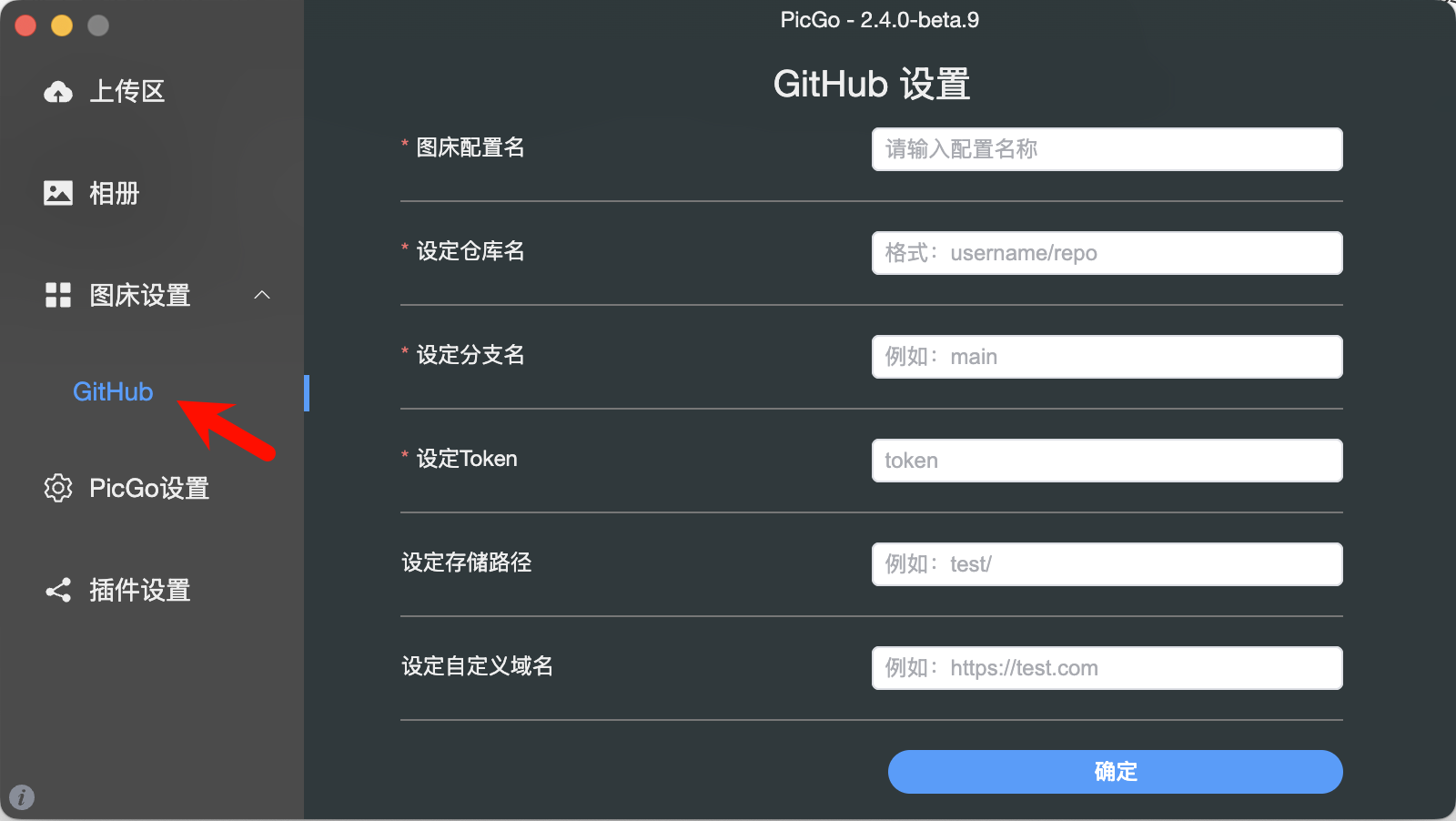
打开PicGo的主界面,点击左侧的Github,之后选择添加,你会看到下面的界面⬇️

其中的图床配置名可以随意填写,而其他的三个,我们下面将进行介绍。
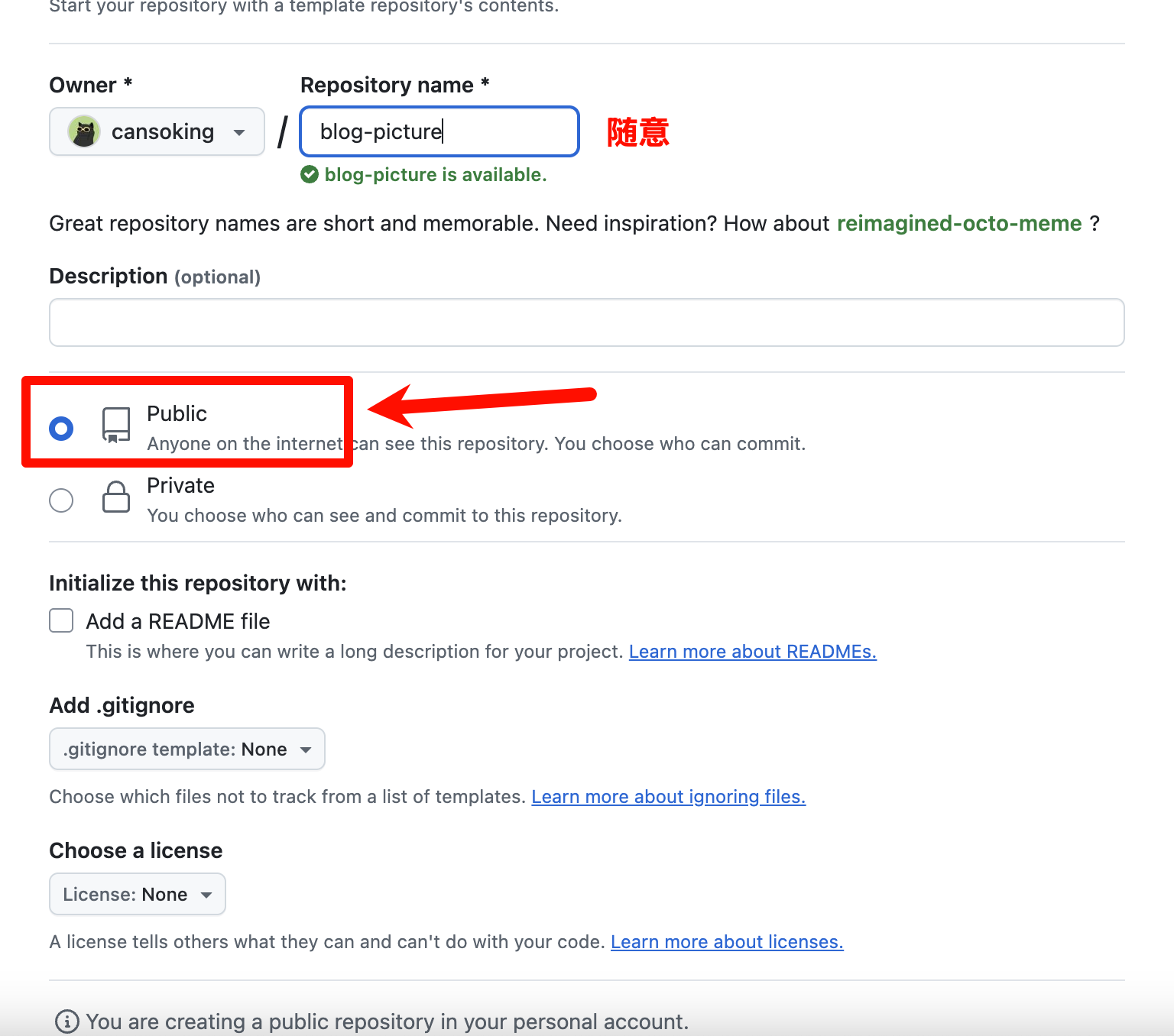
下面来到你的Github,创建一个仓库,仓库名随意,但一定要选择创建公开仓库!

创建好之后,下面你就可以填写PicGo中的第2和第3项,第二项为你的仓库名,格式为username/repo,以上面图中为例,我应该填写cansoking/blog-picture。
第3项需要填写分支名,现在创建仓库,默认分支大多为main,如果不行的话,可以尝试master。
第4项中,需要我们填入Github的个人Token,如果有可用的Token,你可以直接跳到下一步。
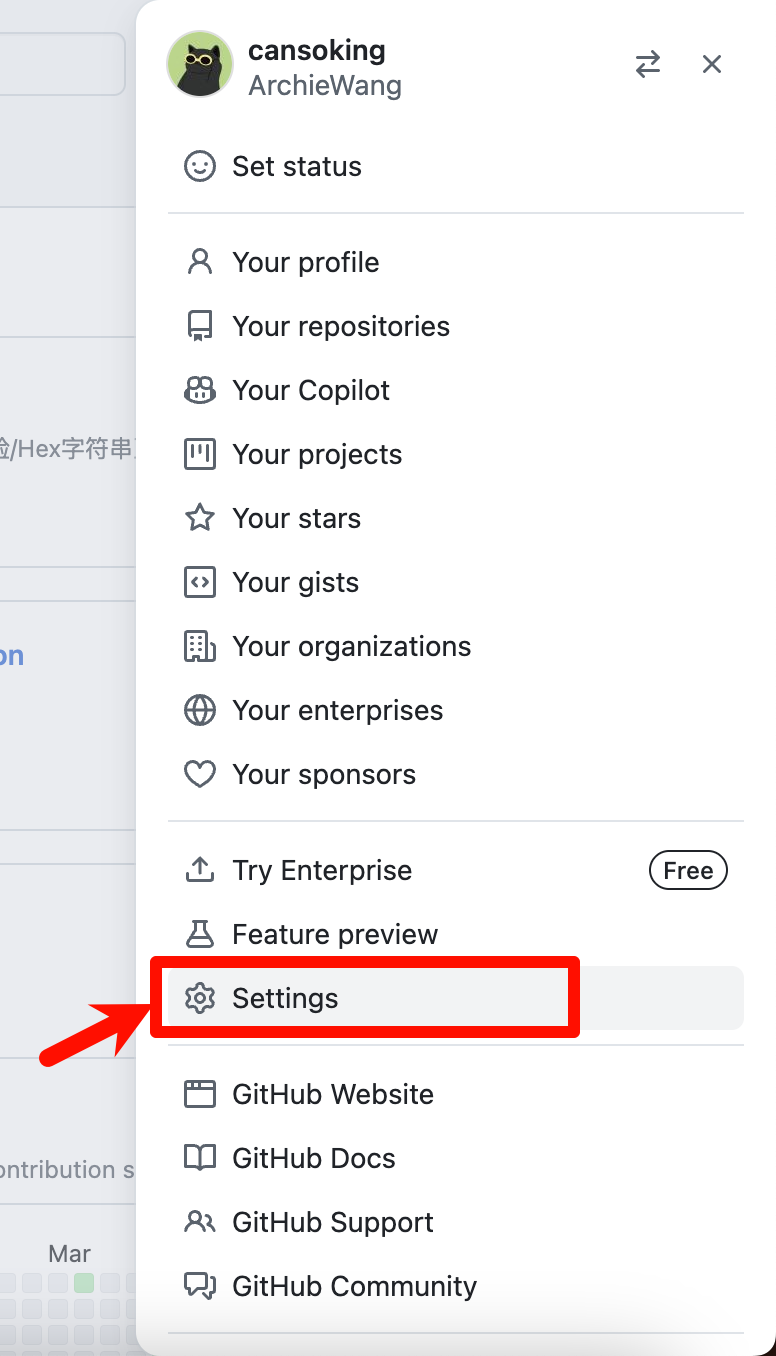
想要生成token,首先你需要点击Github中右上角头像中的Settings

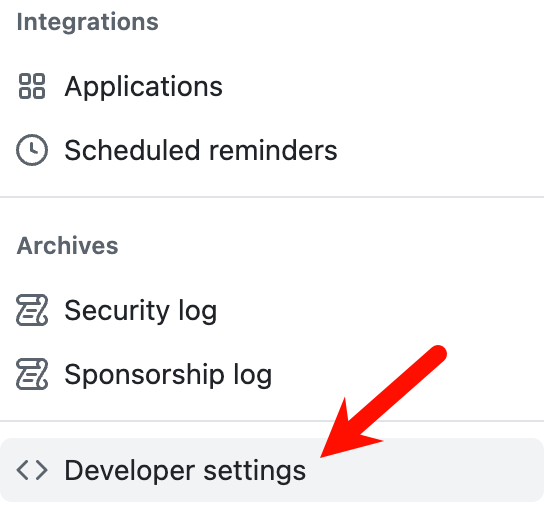
之后滑到最下面,点击Developer settings

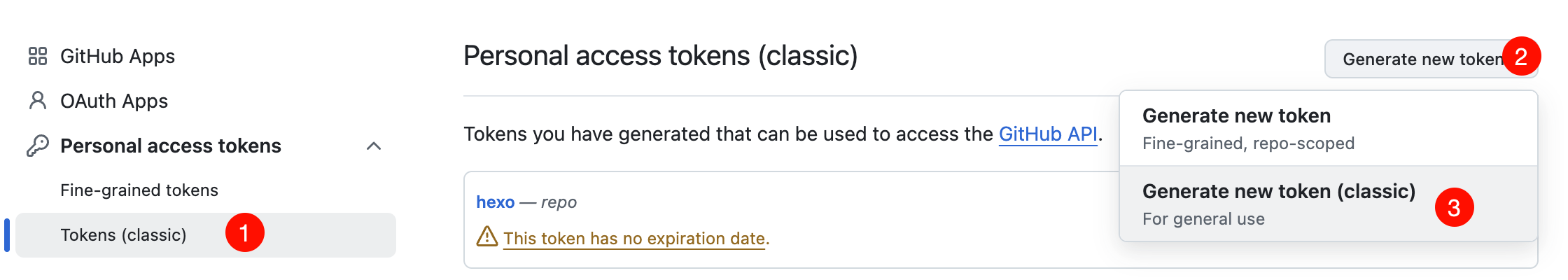
然后在新出现的页面中,依次选择来生成Token

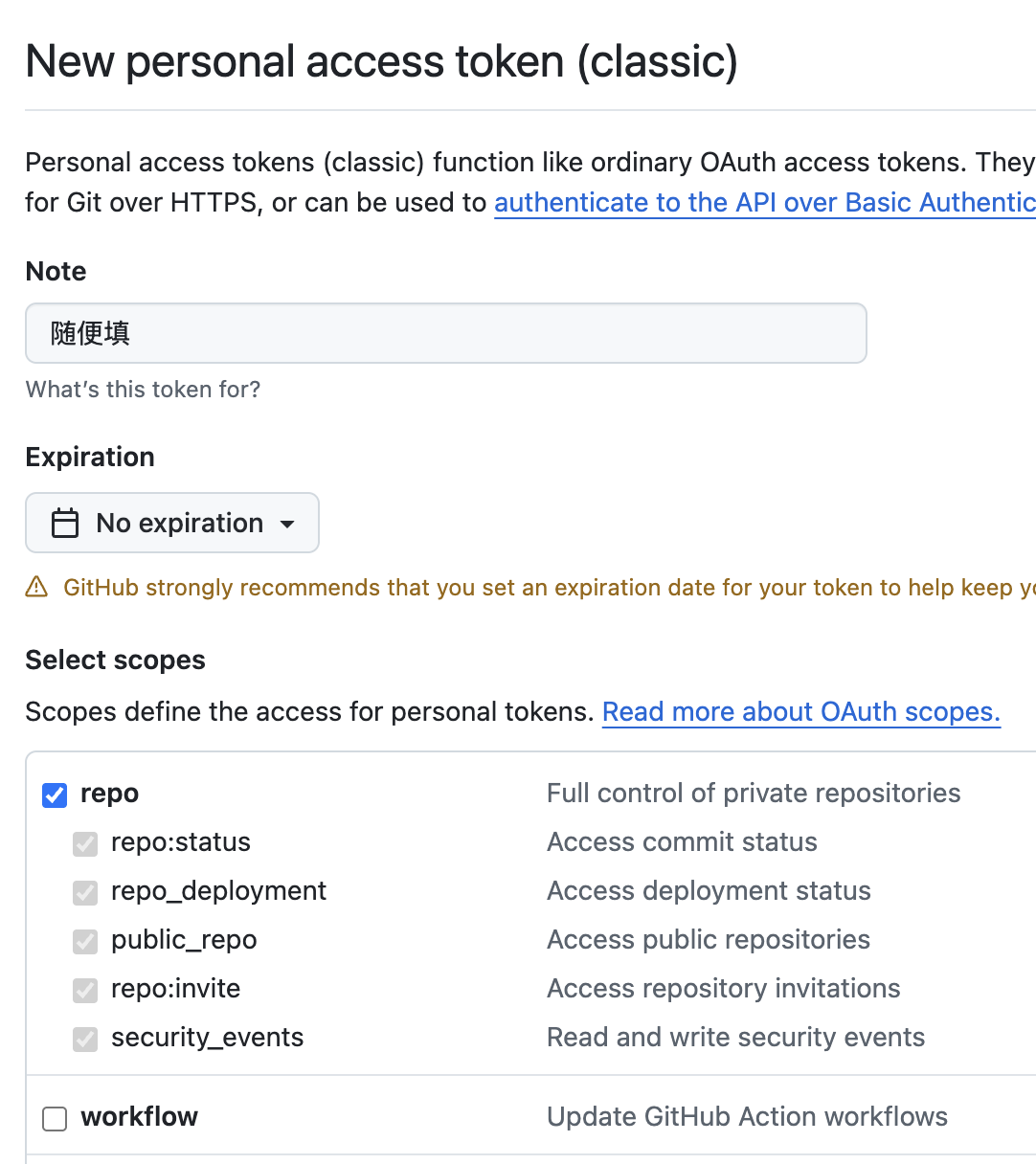
之后,你可以按照下面图中进行填写,过期时间可以选择不过期,scopes的话建议只勾选repo即可。

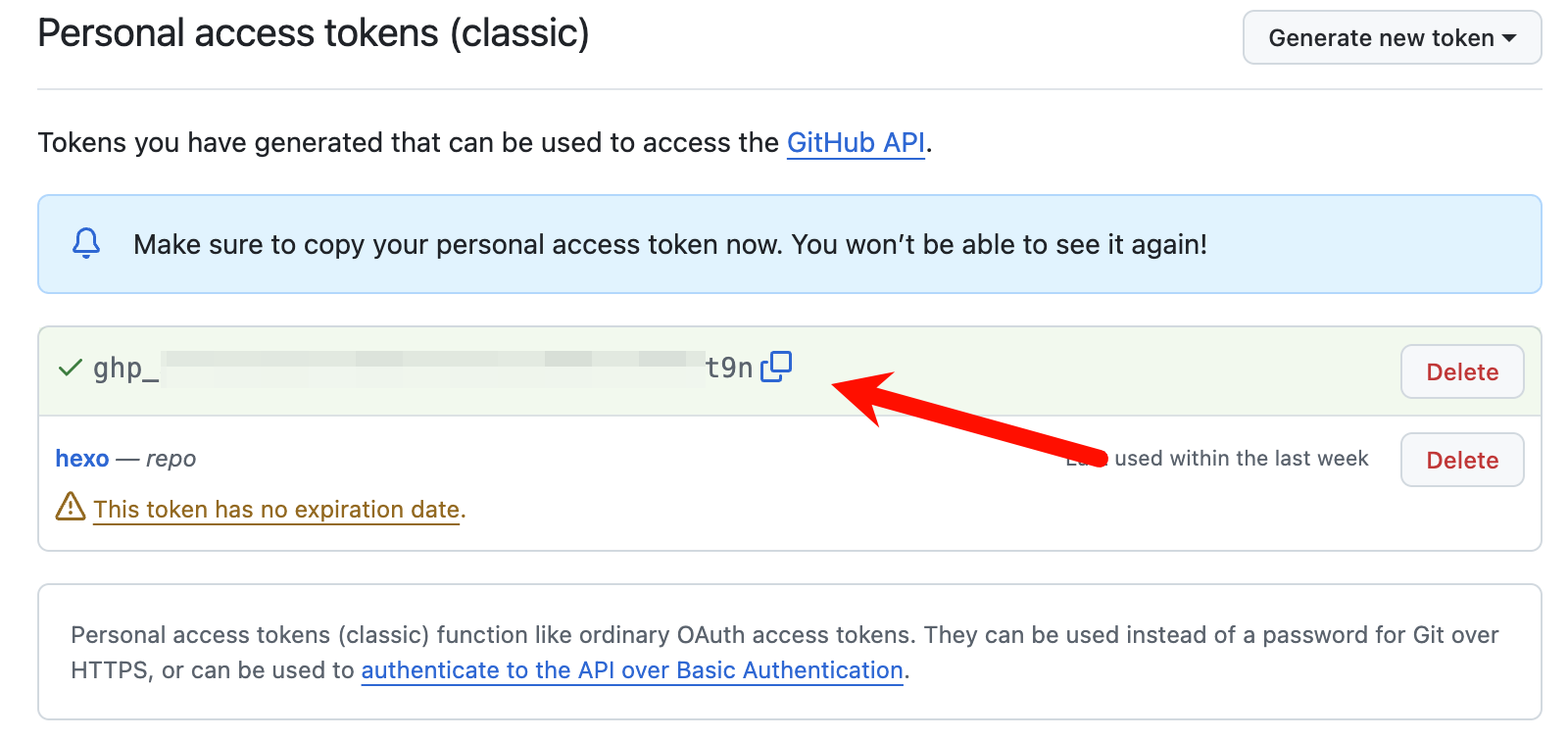
最后,你将在弹出的页面的这里,看到你所生成好的token⬇️
⚠️千万不要将你的Token泄漏给任何人

接下来,你可以把token复制到PicGo中的第4项,至此,你的图床已经可以基本进行使用!可以在上传区进行上传图片试试吧,上传成功后,你就可以在你的Github仓库中看到上传的图片了。
利用CDN进行加速
由于众所周知的原因,在大陆访问Github,属实就是随缘,大多数情况下,如果你直接用Github的直链作为博客中图片的URL,大多数情况下是无法被访问的,那么我们就利用一些免费的CDN服务进行加速。
例如,你可以使用jsDeliver,而使用方法也非常简单,只需要回到第一步中配置PicGo的地方,在第6项设置自定义域名中,填入https://cdn.jsdelivr.net/gh/<username>/<repo>,其中的<username>和<repo>和前面一致。例如,我应该填写https://cdn.jsdelivr.net/gh/cansoking/blog-picture。
这样,你在以后每次上传图片之后,你的图片都会被jsDeliver的服务器缓存,而它会将图片分发给遍布世界各地的服务器,用户也将从距离它最近的服务器中访问到你的图片!
总结
通过上述方法,我们实现了Github搭载图床,但这种方法其实并不完美,因为它对于国内网络仅仅是能够访问的地步,速度并不尽人意,后面本站会介绍一种更有效果的方法!可以通过指定策略对同一个资源,依据其访问来源进行分流,如果你感兴趣,可以在下方⬇️填写邮箱并订阅,在博文更新后,你可以第一时间收到更新通知!

.gif)